Swagger UI ist ein Open-Source-Tool, das eine interaktive Benutzeroberfläche für die Visualisierung, Erkundung und Interaktion mit den APIs bietet, die mit der OpenAPI-Spezifikation erstellt wurden. Es ist eine beliebte Wahl für Entwickler, da es ihnen ermöglicht, schnell Prototypen zu erstellen und ihre APIs zu testen, ohne Code schreiben zu müssen. Swagger UI macht es Entwicklern leicht, die API-Endpunkte, Parameter, Antworten und Fehler zu verstehen und verbessert so die allgemeine Nutzbarkeit der API.
In diesem Artikel werden wir uns näher mit Swagger UI, seinen Vorteilen, seiner Funktionsweise und seiner Verwendung zur Verbesserung Deines API-Entwicklungsprozesses befassen.
Was ist die Geschichte von Swagger UI?
Swagger UI ist ein Open-Source-Projekt, das eine Benutzeroberfläche zur Visualisierung und Interaktion mit APIs bereitstellt, die der OpenAPI-Spezifikation entsprechen. Das Projekt wurde ursprünglich von Tony Tam im Jahr 2011 als Swagger mit dem Ziel ins Leben gerufen, die API-Dokumentation zu vereinfachen und benutzerfreundlicher zu gestalten. Seitdem hat sich das Projekt zu einem vollwertigen API-Ökosystem mit mehreren Tools und Integrationen entwickelt, darunter Swagger UI, das nach wie vor bei Entwicklern und API-Anbietern gleichermaßen beliebt ist. Im Jahr 2015 wurde es von SmartBear Software übernommen, das das Projekt auch heute noch unterstützt und weiterentwickelt.
Was sind die wichtigsten Funktionen von Swagger UI?
Swagger UI ist ein Tool, mit dem Entwickler mit APIs interagieren und diese testen können, die mit der OpenAPI-Spezifikation erstellt wurden. Einige der wichtigsten Funktionen sind:
- Interaktive Dokumentation: Swagger UI generiert eine Dokumentation für Ihre API, die einfach zu lesen und zu navigieren ist. Dies macht es für Entwickler einfach zu verstehen, wie Ihre API funktioniert und welche Endpunkte verfügbar sind.
- API-Explorer: Er bietet eine Schnittstelle, die es Entwicklern ermöglicht, mit Ihrer API in Echtzeit zu interagieren. Dies erleichtert das Testen und Debuggen Ihrer API sowie das Erkunden ihrer Möglichkeiten.
- Code-Generierung: Das Programm kann Client-Code in einer Vielzahl von Sprachen generieren, darunter Java, Python und JavaScript. Dies ermöglicht Entwicklern die schnelle Erstellung von Anwendungen, die Ihre API nutzen.
- Anpassbare Schnittstelle: Die Oberfläche von Swagger UI ist in hohem Maße anpassbar, so dass Sie sie mit Ihrem Firmenlogo und Farbschema versehen können. Dies trägt dazu bei, dass Ihre gesamte API-Dokumentation ein einheitliches Erscheinungsbild erhält.
- Sicherheitsfunktionen: Swagger UI bietet eine Reihe von Sicherheitsfunktionen, die zur Sicherung Ihrer API verwendet werden können, einschließlich Unterstützung für OAuth 2.0 und API-Schlüsselauthentifizierung.
- Unterstützung für mehrere Umgebungen: Swagger UI kann so konfiguriert werden, dass es mit mehreren Umgebungen arbeiten kann, was das Testen und Bereitstellen Ihrer API in verschiedenen Umgebungen, wie z. B. Entwicklung, Staging und Produktion, erleichtert.
- Integration mit anderen Tools: Swagger UI kann in andere Tools in Ihrem Entwicklungsstapel integriert werden, wie z. B. API-Gateways und Pipelines für Continuous Integration/Continuous Development (CI/CD).
Insgesamt ist Swagger UI ein leistungsfähiges Tool, das zur Rationalisierung der API-Entwicklung beiträgt und den Entwicklern die Interaktion mit und das Testen von APIs erleichtert.
Wie nutzt man Swagger in Python?
Swagger UI ist ein Open-Source-Tool, das Entwicklern die Visualisierung und Interaktion mit RESTful-Webdiensten unter Verwendung der OpenAPI-Spezifikation ermöglicht. Durch die Bereitstellung einer benutzerfreundlichen Schnittstelle vereinfacht es die Nutzung und das Testen von APIs und ist damit ein unverzichtbares Werkzeug für die API-Entwicklung und -Dokumentation. In diesem Abschnitt erfährst Du, wie Du Swagger UI in Python verwendest, um APIs zu dokumentieren und zu testen.
Die Erstellung einer Spezifikation ist ein wichtiger Schritt bei der Erstellung einer Web-API mit Swagger UI. Die Spezifikation ist eine maschinenlesbare JSON– oder YAML-Datei, die Informationen über Ihre API enthält, z. B. verfügbare Endpunkte, Methoden, Anfrage- und Antwortschemata und andere wichtige Details. Im Folgenden werden die Schritte zur Erstellung einer Spezifikation in Python beschrieben:
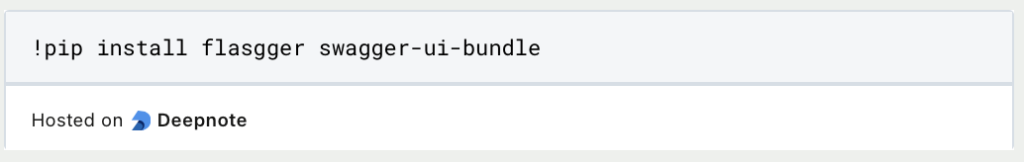
- Installiere die erforderlichen Pakete: Um die Spezifikation zu erstellen, müssen wir die Pakete
flasggerundswagger-ui-bundleinstallieren. Dies können wir mitpip, dem Paketinstallationsprogramm für Python, durchführen:

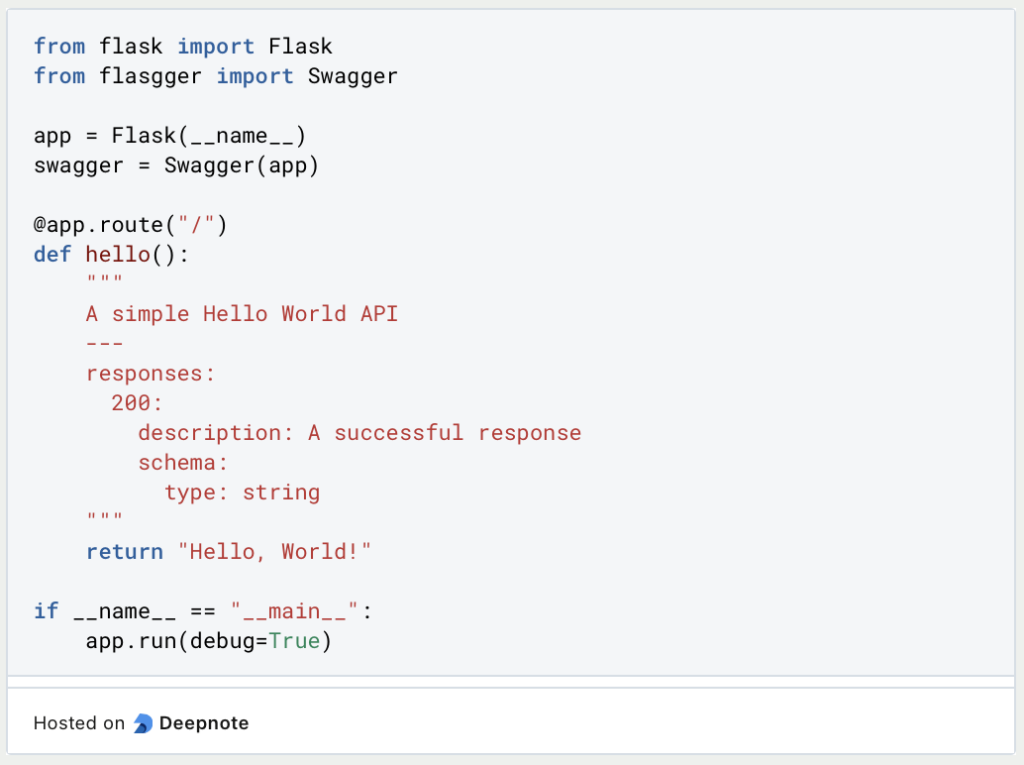
- Erstelle eine Flask-Anwendung: Das
flasgger-Paket verwendet das Flask-Webframework, um Web-APIs zu erstellen. Wir können eine einfache Flask-Anwendung mit dem folgenden Code erstellen:

- Füge Swagger-Anmerkungen hinzu: Wir können Annotationen verwenden, um unsere API-Endpunkte, Methoden, Anfrage- und Antwortparameter und andere notwendige Details zu beschreiben. Das
flasgger-Paket bietet Dekoratoren, mit denen wir unserer Flask-Anwendung Annotationen hinzufügen können.

In diesem Beispiel haben wir dem /-Endpunkt mit dem @swagger-Dekorator eine Anmerkung hinzugefügt. Die Annotation enthält eine kurze Beschreibung des Endpunkts, mögliche Antwortcodes und ein Antwortschema.
- Generiere die Swagger-Spezifikation: Sobald wir die Annotationen zu unserer Flask-Anwendung hinzugefügt haben, können wir das Paket
flasggerverwenden, um die Spezifikation zu generieren. Dazu können wir den Endpunkt/apidocsin unserem Webbrowser aufrufen. Wenn wir zum Beispiel unsere Flask-Anwendung lokal an Port 5000 ausführen, können wir auf die Swagger-Benutzeroberfläche zugreifen, indem wirhttp://localhost:5000/apidocsaufrufen.
- Erkunde die UI: Die UI bietet eine interaktive Schnittstelle zum Erkunden und Testen unserer API-Endpunkte. Wir können damit Anfragen senden, Antworten anzeigen und die API-Dokumentation prüfen. Außerdem können wir die Spezifikation in verschiedene Formate exportieren, z. B. JSON oder YAML, und sie zur Generierung von Client-Code oder API-Dokumentation verwenden.
Zusammenfassend lässt sich sagen, dass die Erstellung einer Spezifikation in Python die Installation der erforderlichen Pakete, das Hinzufügen von Anmerkungen zu unserer Flask-Anwendung, die Generierung der Spezifikation mit flasgger und die Erkundung der Swagger-Benutzeroberfläche zum Testen und Dokumentieren unserer API-Endpunkte umfasst.
Was sind die Vorteile von Swagger UI?
Swagger UI bietet zahlreiche Vorteile, die es zu einem wertvollen Werkzeug für die API-Entwicklung machen. Wenn Sie es in Ihrem Projekt einsetzen, kannst Du die Zusammenarbeit verbessern, die Dokumentation rationalisieren und die allgemeine Erfahrung der Entwickler verbessern. Hier sind einige wichtige Vorteile, die Du beachten solltest:
- Verbesserte Zusammenarbeit: Swagger UI fungiert als zentraler Knotenpunkt für die API-Dokumentation und macht sie sowohl für Frontend- als auch Backend-Teams leicht zugänglich. Diese gemeinsame Dokumentation fördert eine bessere Zusammenarbeit und ein besseres Verständnis zwischen den Teams, was zu einer verbesserten Kommunikation und Effizienz bei der API-Entwicklung führt. Entwickler können API-Endpunkte schnell erkunden und verstehen, wodurch das Hin und Her zwischen den Teams reduziert und die Entwicklungszyklen beschleunigt werden.
- Interaktive API-Dokumentation: Eine der herausragenden Funktionen ist die Fähigkeit, automatisch eine interaktive API-Dokumentation zu erstellen. Es nimmt Deine API-Spezifikationen, die in der Regel im OpenAPI-Format (früher bekannt als Swagger) geschrieben sind, und erstellt ein dynamisches Dokumentationsportal. Diese interaktive Dokumentation ermöglicht es Entwicklern, API-Endpunkte zu erkunden, mit Anforderungsparametern zu experimentieren und Beispielantworten in Echtzeit anzuzeigen. Durch die Bereitstellung einer Selbstbedienungsplattform für Entwickler fördert Swagger UI die API-Akzeptanz und reduziert den Support-Overhead.
- Zeitersparnis und Reduzierung von Fehlern: Durch die Verwendung der Benutzeroberfläche kannst Du den Zeitaufwand für manuelle Dokumentationsaufgaben erheblich reduzieren. Sie generiert die API-Dokumentation automatisch auf der Grundlage der bereitgestellten Spezifikationen und macht damit umfangreiche manuelle Dokumentationsarbeiten überflüssig. Diese Automatisierung spart nicht nur Zeit, sondern minimiert auch das Risiko von Dokumentationsfehlern und Inkonsistenzen und stellt sicher, dass die API-Dokumentation genau und aktuell bleibt.
- Erkennbarkeit und Akzeptanz von APIs: Gut dokumentierte APIs sind für Entwickler leichter auffindbar und zugänglich. Swagger UI bietet eine visuell ansprechende und benutzerfreundliche Oberfläche, die das Navigieren und Verstehen von API-Endpunkten erleichtert. Dank der interaktiven Funktionen können Entwickler die Funktionalitäten und Möglichkeiten einer API schnell erfassen, was ihre Akzeptanz erleichtert. Eine bessere Erkennbarkeit und Akzeptanz von APIs führt zu einer schnelleren Integration, einer höheren Zufriedenheit der Entwickler und letztlich zu einer breiteren Benutzerbasis für Ihre API.
- Testen und Debuggen: Swagger UI bietet integrierte Tools zum Testen und Debuggen von APIs direkt vom Dokumentationsportal aus. Entwickler können innerhalb der Benutzeroberfläche Anfrageparameter eingeben, Anfragen übermitteln und Antworten prüfen. Diese integrierte Testfunktionalität spart Zeit, da keine zusätzlichen API-Testtools oder ein Wechsel zwischen verschiedenen Anwendungen erforderlich sind. Entwickler können so ihre API-Aufrufe validieren, Fehler frühzeitig erkennen und sicherstellen, dass sich die API wie erwartet verhält.
- Anpassung und Branding: Swagger UI bietet Flexibilität bei der Anpassung des Aussehens und der Gestaltung Deines API-Dokumentationsportals. Du kannst benutzerdefinierte Branding-Elemente, Firmenlogos und Farbschemata hinzufügen, um die Dokumentation mit den Branding-Richtlinien Ihres Unternehmens in Einklang zu bringen. Diese Anpassungsoption trägt dazu bei, ein kohärentes und professionelles Entwicklererlebnis zu schaffen, Deine Markenidentität zu stärken und die API-Dokumentation besser in Dein gesamtes Ökosystem zu integrieren.
Zusammenfassend lässt sich sagen, dass die Swagger UI zahlreiche Vorteile für die API-Entwicklung bietet. Sie fördert die Zusammenarbeit, bietet eine interaktive Dokumentation, spart Zeit, verbessert die Auffindbarkeit von APIs, bietet Testfunktionen und ermöglicht die Anpassung. Durch den Einsatz von Swagger UI kannst Du Deinen Arbeitsablauf bei der API-Entwicklung rationalisieren, die Erfahrung der Entwickler verbessern und die Akzeptanz Ihrer APIs beschleunigen.
Was sind die Grenzen von Swagger UI?
Swagger UI ist ein leistungsfähiges Tool zum Entwerfen und Dokumentieren von APIs, aber es gibt einige Einschränkungen, die zu beachten sind:
- Begrenzte Unterstützung für einige Datentypen: Swagger UI bietet nur begrenzte Unterstützung für Datentypen wie Datum, Uhrzeit und Dauer. Dies kann die Spezifikation und Dokumentation von APIs, die diese Datentypen verwenden, erschweren.
- Eingeschränkte Unterstützung für die API-Versionierung: Es gibt keine integrierte Unterstützung für die API-Versionierung. Es ist zwar möglich, Deine API mithilfe von benutzerdefinierten Feldern oder URL-Parametern manuell zu versionieren, dies kann jedoch umständlich und fehleranfällig sein.
- Komplexität für große APIs: Die Benutzeroberfläche kann bei großen APIs mit vielen Endpunkten und Datenmodellen komplex und schwer zu verwalten sein. Es ist wichtig, das API-Design und die Dokumentation sorgfältig zu organisieren, um die Benutzer nicht mit zu vielen Informationen zu überfordern.
- Begrenzte Anpassungsmöglichkeiten: Die Swagger-Benutzeroberfläche bietet zwar viele Anpassungsoptionen, aber es gibt einige Einschränkungen bei den Anpassungsmöglichkeiten. So lassen sich beispielsweise einige UI-Elemente und Layouts ohne umfassende CSS- und HTML-Kenntnisse nur schwer ändern.
- Sicherheitsbedenken: Swagger ist zwar ein leistungsfähiges Tool für die Dokumentation von APIs, kann aber bei unsachgemäßer Konfiguration auch sensible Informationen für unbefugte Benutzer offenlegen. Es ist wichtig, den Zugriff auf Deine Swagger UI-Dokumentation sorgfältig zu verwalten, um unbefugten Zugriff zu verhindern und sensible Daten zu schützen.
Wie kannst Du Swagger UI anpassen und konfigurieren?
Swagger UI bietet umfangreiche Anpassungs- und Konfigurationsmöglichkeiten, mit denen Du das Erscheinungsbild und das Verhalten Deiner API-Dokumentation an Deine spezifischen Anforderungen anpassen kannst. Mit diesen leistungsstarken Funktionen hast Du die Flexibilität, ein einzigartiges und markengerechtes Erlebnis für Deine Benutzer zu schaffen und gleichzeitig die Benutzerfreundlichkeit zu verbessern und die Benutzeroberfläche an die Anforderungen Deines Unternehmens anzupassen.
Einer der Hauptvorteile ist die Möglichkeit, Dein API-Dokumentationsportal mit einem individuellen Branding und Styling zu versehen. Du kannst problemlos das Logo Deiner Organisation einbinden, geeignete Farben, Schriftarten und Layouts auswählen und so eine einheitliche visuelle Identität Deiner API-Dokumentation sicherstellen. Indem Du die Benutzeroberfläche an Deine Marke anpasst, schaffst Du einen Wiedererkennungswert und bietest den Benutzern eine professionelle Erfahrung.
Um das Erscheinungsbild weiter zu personalisieren, bietet Swagger UI eine Vielzahl von integrierten Themes. Diese Themen bieten vordefinierte Stile, Farbschemata und Typografieoptionen, aus denen Du dasjenige auswählen kannst, das Deinen Vorlieben am besten entspricht und Dein Branding ergänzt. Ganz gleich, ob Du ein modernes und schlankes Design oder ein traditionelles und professionelles Erscheinungsbild bevorzugst, die Benutzeroberfläche bietet Optionen für verschiedene Stile und Ästhetiken.
Für fortgeschrittene Anpassungen kannst Du benutzerdefinierte CSS und JavaScript einfügen. Damit hast Du die vollständige Kontrolle über das Styling und Verhalten der Benutzeroberfläche. Du kannst Standardstile außer Kraft setzen, das Layout ändern, interaktive Komponenten hinzufügen und benutzerdefinierte Funktionen integrieren, um Deine spezifischen Anforderungen zu erfüllen. Mit dieser Flexibilität kannst Du Swagger UI wirklich an Deine individuellen Bedürfnisse anpassen und Deinen Benutzern eine maßgeschneiderte Erfahrung bieten.
Swagger UI unterstützt auch die Lokalisierung und Internationalisierung, so dass Du Deine API-Dokumentation in mehreren Sprachen präsentieren kannst. Durch die Bereitstellung von Übersetzungen für UI-Elemente wie Beschriftungen, Schaltflächen und Fehlermeldungen kannst Du sicherstellen, dass Benutzer aus verschiedenen Regionen problemlos auf die Dokumentation zugreifen und sie verstehen können. Diese Funktion ist besonders vorteilhaft, wenn Deine API ein globales Publikum bedient oder wenn Du Deinen Nutzern ein lokalisiertes Erlebnis bieten möchtest.
Neben der visuellen Anpassung bietet Swagger UI eine umfassende Palette von Konfigurationsoptionen. Mit diesen Optionen kannst Du das Verhalten und die Funktionalität des Dokumentationsportals feinabstimmen. Du kannst Einstellungen wie die Standard-Erweiterungsstufe von API-Endpunkten, die Möglichkeit, Anfragen direkt von der Benutzeroberfläche aus auszuführen, und die Einbeziehung von Antwortbeispielen steuern. Diese Konfigurationsoptionen ermöglichen es Dir, die Swagger-Benutzeroberfläche an Deine spezifischen Anwendungsfälle und Benutzerpräferenzen anzupassen.
Darüber hinaus lässt sich Swagger UI nahtlos in Backend-Systeme integrieren, was eine dynamische Dokumentation in Echtzeit gewährleistet. Durch die Verbindung mit Deinem API-Backend kannst Du automatisch alle Änderungen in der Dokumentation widerspiegeln. Durch diese Integration entfällt die Notwendigkeit einer manuellen Synchronisierung und das Risiko einer veralteten oder falschen Dokumentation wird verringert, sodass die Entwickler aktuelle und genaue Informationen erhalten.
Zusammenfassend lässt sich sagen, dass die Anpassungs- und Konfigurationsoptionen der Benutzeroberfläche es Dir ermöglichen, eine maßgeschneiderte und benutzerfreundliche API-Dokumentation zu erstellen. Von Branding und Styling bis hin zu erweiterten Anpassungen mit benutzerdefiniertem CSS und JavaScript bietet Swagger UI die Tools, um die Benutzeroberfläche an das Branding und die Anforderungen Deines Unternehmens anzupassen. Darüber hinaus verbessern Lokalisierung, Konfigurationsoptionen und Backend-Integrationsfunktionen die Flexibilität und Benutzerfreundlichkeit von Swagger UI weiter. Durch die Nutzung dieser Anpassungsfunktionen kannst Du Entwicklern, die Deine API-Dokumentation verwenden, eine nahtlose und ansprechende Erfahrung bieten.
Das solltest Du mitnehmen
- Swagger UI ist ein leistungsfähiges Tool zum Entwerfen, Dokumentieren und Testen von APIs.
- Seine benutzerfreundliche Oberfläche macht es einfach, API-Ressourcen zu visualisieren und mit ihnen zu interagieren.
- Mit seiner Fähigkeit, Client-SDKs zu generieren, kann es Entwicklern helfen, Zeit zu sparen und die Produktivität zu steigern.
- Die umfangreiche Dokumentation und die Unterstützung der Community machen Swagger UI zu einer beliebten Wahl unter Entwicklern.
- Es hat zwar einige Einschränkungen, wie z. B. die fehlende Unterstützung für bestimmte Authentifizierungsmethoden, aber seine Vorteile machen es zu einem wertvollen Werkzeug für jedes API-Projekt.
Was ist die Univariate Analyse?
Univariate Analyse beherrschen: Mit Visualisierung und Python tief in Daten eintauchen - Lernen Sie anhand von praktischem Code.
Was ist OpenAPI?
Erkunden Sie OpenAPI: Ein Leitfaden zum Aufbau und zur Nutzung von RESTful APIs. Lernen Sie, wie man APIs entwirft und dokumentiert.
Was ist Data Governance?
Sichern Sie die Qualität, Verfügbarkeit und Integrität der Daten Ihres Unternehmens durch effektives Data Governance. Erfahren Sie mehr.
Was ist Datenqualität?
Sicherstellung der Datenqualität: Bedeutung, Herausforderungen und bewährte Praktiken. Erfahren Sie, wie Sie hochwertige Daten erhalten.
Was ist die Datenimputation?
Imputieren Sie fehlende Werte mit Datenimputationstechniken. Optimieren Sie die Datenqualität und erfahren Sie mehr über die Techniken.
Was ist Ausreißererkennung?
Entdecken Sie Anomalien in Daten mit Verfahren zur Ausreißererkennung. Verbessern Sie ihre Entscheidungsfindung!
Andere Beiträge zum Thema Swagger UI
Die Dokumentation findest Du hier.

Niklas Lang
Seit 2020 bin ich als Machine Learning Engineer und Softwareentwickler tätig und beschäftige mich leidenschaftlich mit der Welt der Daten, Algorithmen und Softwareentwicklung. Neben meiner Arbeit in der Praxis unterrichte ich an mehreren deutschen Hochschulen, darunter die IU International University of Applied Sciences und die Duale Hochschule Baden-Württemberg, in den Bereichen Data Science, Mathematik und Business Analytics.
Mein Ziel ist es, komplexe Themen wie Statistik und maschinelles Lernen so aufzubereiten, dass sie nicht nur verständlich, sondern auch spannend und greifbar werden. Dabei kombiniere ich praktische Erfahrungen aus der Industrie mit fundierten theoretischen Grundlagen, um meine Studierenden bestmöglich auf die Herausforderungen der Datenwelt vorzubereiten.