Swagger UI is an open-source tool that provides an interactive user interface for visualizing, exploring, and interacting with the APIs built using the OpenAPI specification. It is a popular choice for developers, as it allows them to quickly prototype and test their APIs without writing any code. Swagger UI makes it easy for developers to understand the API endpoints, parameters, responses, and errors, thereby improving the API’s overall usability.
In this article, we will dive deeper into Swagger UI, its benefits, how it works, and how to use it to improve your API development process.
What is the history of Swagger UI?
Swagger UI is an open-source project that provides a user interface to visualize and interact with APIs that conform to the OpenAPI Specification. The project was originally created by Tony Tam in 2011 as Swagger, with the goal of simplifying API documentation and making it more user-friendly. Since then, the project has evolved into a full-fledged API ecosystem with several tools and integrations, including Swagger UI, which remains a popular choice for developers and API providers alike. In 2015, it was acquired by SmartBear Software, which continues to support and develop the project to this day.
What are the key features of Swagger UI?
Swagger UI is a tool that allows developers to interact with and test APIs built using the OpenAPI specification. Some of the key features include:
- Interactive Documentation: Swagger UI generates documentation for your API that is easy to read and navigate. This makes it simple for developers to understand how your API works and what endpoints are available.
- API Explorer: It provides an interface that allows developers to interact with your API in real-time. This makes it easy to test and debug your API, as well as explore its capabilities.
- Code Generation: The program can generate client code in a variety of languages, including Java, Python, and JavaScript. This allows developers to quickly build applications that consume your API.
- Customizable Interface: The interface of Swagger UI is highly customizable, allowing you to brand it with your company logo and color scheme. This helps to create a consistent look and feel across all of your API documentation.
- Security Features: Swagger UI provides a number of security features that can be used to secure your API, including support for OAuth 2.0 and API key authentication.
- Support for Multiple Environments: It can be configured to work with multiple environments, making it easy to test and deploy your API across different environments, such as development, staging, and production.
- Integration with Other Tools: Swagger UI can be integrated with other tools in your development stack, such as API gateways and continuous integration/continuous deployment (CI/CD) pipelines.
Overall, Swagger UI is a powerful tool that can help to streamline API development and make it easier for developers to interact with and test APIs.
How to use Swagger UI in Python?
Swagger UI is an open-source tool that allows developers to visualize and interact with RESTful web services using the OpenAPI specification. By providing a user-friendly interface, it simplifies API consumption and testing, making it an essential tool for API development and documentation. In this section, we will explore how to use Swagger UI in Python to document and test APIs.
Creating a specification is a crucial step toward building a web API using Swagger UI. The specification is a machine-readable JSON or YAML file that contains information about your API, such as available endpoints, methods, request and response schemas, and other essential details. Here are the steps to create a specification in Python:
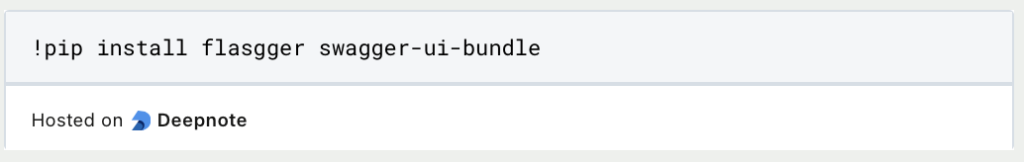
- Install the necessary packages: To generate the specification, we need to install the
flasggerandswagger-ui-bundlepackages. We can do that using pip, the package installer for Python:

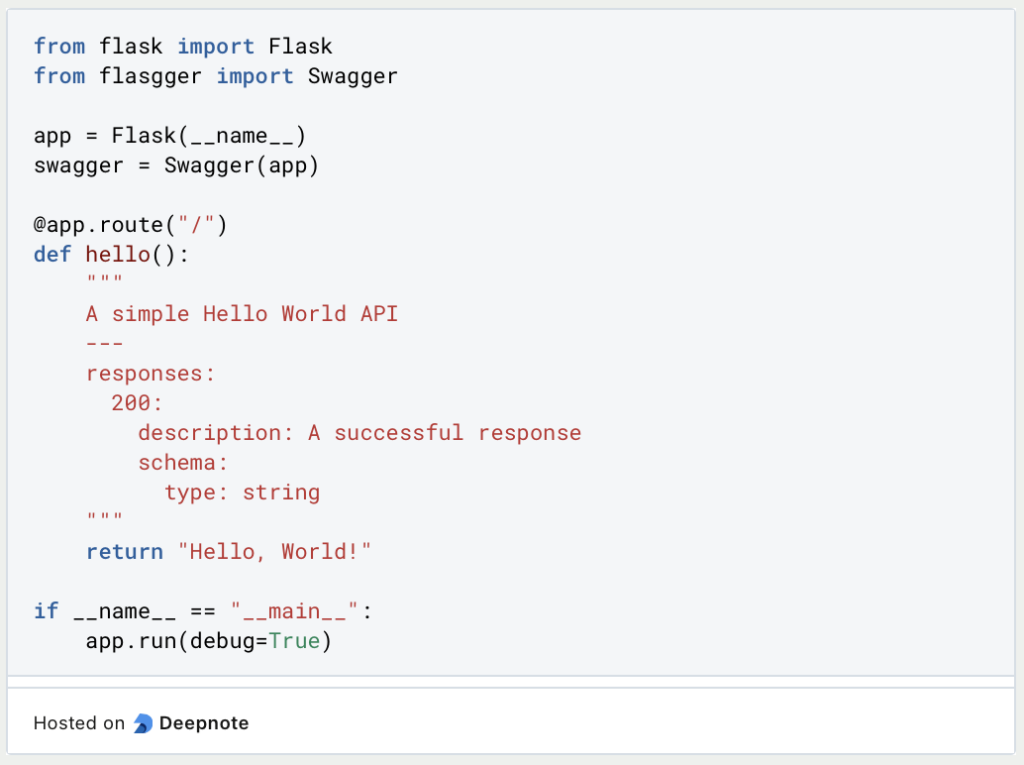
- Create a Flask application: The
flasggerpackage uses the Flask web framework to create web APIs. We can create a simple Flask application with the following code:

- Add Swagger annotations: We can use annotations to describe our API endpoints, methods, request and response parameters, and other necessary details. The
flasggerpackage provides decorators that we can use to add annotations to our Flask application.

In this example, we added an annotation to the / endpoint using the @swagger decorator. The annotation includes a brief description of the endpoint, possible response codes, and a response schema.
- Generate the Swagger specification: Once we’ve added the annotations to our Flask application, we can use the
flasggerpackage to generate the specification. We can do that by visiting the/apidocsthe endpoint in our web browser. For example, if we run our Flask application locally on port 5000, we can access the Swagger UI by visitinghttp://localhost:5000/apidocs. - Explore the UI: The UI provides an interactive interface to explore and test our API endpoints. We can use it to send requests, view responses, and examine the API documentation. I also allows us to export the specification in various formats, such as JSON or YAML, and use it to generate client code or API documentation.
In summary, creating a specification in Python involves installing the necessary packages, adding annotations to our Flask application, generating the specification using flasgger, and exploring the Swagger UI to test and document our API endpoints.
What are the benefits of Swagger UI?
Swagger UI offers numerous benefits that make it a valuable tool for API development. By leveraging it in your project, you can enhance collaboration, streamline documentation, and improve the overall developer experience. Here are some key benefits to consider:
- Enhanced Collaboration: Swagger UI acts as a central hub for API documentation, making it easily accessible to both frontend and backend teams. This shared documentation fosters better collaboration and understanding between teams, leading to improved communication and efficiency during API development. Developers can quickly explore and understand API endpoints, reducing the back-and-forth between teams and accelerating development cycles.
- Interactive API Documentation: One of the standout features is its ability to automatically generate interactive API documentation. It takes your API specifications, typically written in OpenAPI (formerly known as Swagger) format, and creates a dynamic documentation portal. This interactive documentation allows developers to explore API endpoints, experiment with request parameters, and view sample responses in real-time. By providing a self-service platform for developers, Swagger UI promotes API adoption and reduces support overhead.
- Time-Saving and Reduced Errors: By using the UI, you can significantly reduce the time spent on manual documentation tasks. It automatically generates API documentation based on the provided specifications, eliminating the need for extensive manual documentation efforts. This automation not only saves time but also minimizes the chances of documentation errors and inconsistencies, ensuring that the API documentation remains accurate and up to date.
- API Discoverability and Adoption: Well-documented APIs are more discoverable and accessible to developers. Swagger UI provides a visually appealing and user-friendly interface that makes it easy to navigate and understand API endpoints. With its interactive capabilities, developers can quickly grasp the functionalities and capabilities of an API, facilitating its adoption. Improved API discoverability and adoption lead to faster integration, increased developer satisfaction, and ultimately, a broader user base for your API.
- Testing and Debugging: Swagger UI offers built-in tools for testing and debugging APIs directly from the documentation portal. Developers can input request parameters, submit requests, and examine responses, all within the interface. This integrated testing functionality saves time by eliminating the need for additional API testing tools or switching between different applications. It allows developers to validate their API calls, catch errors early on, and ensure that the API behaves as expected.
- Customization and Branding: Swagger UI provides flexibility in customizing the look and feel of your API documentation portal. You can add custom branding elements, company logos, and color schemes to align the documentation with your organization’s branding guidelines. This customization option helps create a cohesive and professional developer experience, reinforcing your brand identity and making the API documentation feel more integrated with your overall ecosystem.
In conclusion, Swagger UI brings numerous benefits to API development. It promotes collaboration, provides interactive documentation, saves time, improves API discoverability, offers testing capabilities, and allows for customization. By leveraging Swagger UI, you can streamline your API development workflow, enhance developer experience, and accelerate the adoption of your APIs.
What are the limitations of Swagger UI?
Swagger UI is a powerful tool for designing and documenting APIs, but there are some limitations to keep in mind:
- Limited support for some data types: Swagger UI has limited support for data types like dates, times, and durations. This can make it difficult to specify and document APIs that use these types of data.
- Limited support for API versioning: It does not have built-in support for API versioning. While it’s possible to manually version your API using custom fields or URL parameters, this can be cumbersome and error-prone.
- Complexity for large APIs: The UI can become complex and difficult to manage for large APIs with many endpoints and data models. It’s important to carefully organize your API design and documentation to avoid overwhelming users with too much information.
- Limited customization: While Swagger UI provides many customization options, there are some limitations to what can be customized. For example, some UI elements and layouts are difficult to modify without extensive knowledge of CSS and HTML.
- Security concerns: While it is a powerful tool for documenting APIs, it can also expose sensitive information to unauthorized users if not configured properly. It’s important to carefully manage access to your Swagger UI documentation to prevent unauthorized access and protect sensitive data.
How can you customise & configure Swagger UI?
Swagger UI offers extensive customization and configuration capabilities, allowing you to tailor the appearance and behavior of your API documentation to suit your specific needs. With these powerful features, you have the flexibility to create a unique and branded experience for your users while enhancing usability and adapting the UI to your organization’s requirements.
One of the primary benefits is the ability to apply custom branding and styling to your API documentation portal. You can easily incorporate your organization’s logo, choose suitable colors, fonts, and layout, ensuring a consistent visual identity throughout your API documentation. By aligning the UI with your brand, you establish recognition and provide a professional experience for users.
To further personalize the look and feel, Swagger UI offers a variety of built-in themes. These themes provide predefined styles, color schemes, and typography options, allowing you to choose the one that best matches your preferences and complements your branding. Whether you prefer a modern and sleek design or a more traditional and professional appearance, the UI provides options to accommodate various styles and aesthetics.
For advanced customization needs, it enables you to inject custom CSS and JavaScript. This capability gives you complete control over the UI’s styling and behavior. You can override default styles, modify the layout, add interactive components, and integrate custom functionality to meet your specific requirements. With this flexibility, you can truly make Swagger UI adapt to your unique needs and provide a tailored experience for your users.
Swagger UI also supports localization and internationalization, allowing you to present your API documentation in multiple languages. By providing translations for UI elements such as labels, buttons, and error messages, you can ensure that users from different regions can easily access and understand the documentation. This feature is particularly beneficial when your API serves a global audience or when you aim to provide a localized experience for your users.
In addition to visual customization, Swagger UI offers a comprehensive range of configuration options. These options allow you to fine-tune the behavior and functionality of the documentation portal. You can control settings such as the default expansion level of API endpoints, the ability to execute requests directly from the UI, and the inclusion of response examples. These configuration options empower you to customize Swagger UI to align with your specific use cases and user preferences.
Furthermore, Swagger UI seamlessly integrates with backend systems, ensuring real-time and dynamic documentation. By connecting it to your API backend, you can automatically reflect any changes in the documentation. This integration eliminates the need for manual synchronization and reduces the risk of outdated or incorrect documentation, providing developers with up-to-date and accurate information.
In summary, the UI’s customization and configuration options allow you to create a tailored and user-friendly API documentation experience. From branding and styling to advanced customization with custom CSS and JavaScript, Swagger UI provides the tools to adapt the UI to match your organization’s branding and requirements. Additionally, localization, configuration options, and backend integration capabilities further enhance the flexibility and usability of Swagger UI. By leveraging these customization features, you can provide a seamless and engaging experience for developers using your API documentation.
This is what you should take with you
- Swagger UI is a powerful tool for designing, documenting, and testing APIs.
- Its user-friendly interface makes it easy to visualize and interact with API resources.
- With its ability to generate client SDKs, it can help developers save time and increase productivity.
- Swagger UI’s extensive documentation and community support make it a popular choice among developers.
- While it has some limitations, such as its lack of support for certain authentication methods, its benefits make it a valuable tool for any API project.
What is the Univariate Analysis?
Master Univariate Analysis: Dive Deep into Data with Visualization, and Python - Learn from In-Depth Examples and Hands-On Code.
What is OpenAPI?
Explore OpenAPI: A Comprehensive Guide to Building and Consuming RESTful APIs. Learn How to Design, Document, and Test APIs.
What is Data Governance?
Ensure the quality, availability, and integrity of your organization's data through effective data governance. Learn more here.
What is Data Quality?
Ensuring Data Quality: Importance, Challenges, and Best Practices. Learn how to maintain high-quality data to drive better business decisions.
What is Data Imputation?
Impute missing values with data imputation techniques. Optimize data quality and learn more about the techniques and importance.
What is Outlier Detection?
Discover hidden anomalies in your data with advanced outlier detection techniques. Improve decision-making and uncover valuable insights.
Other Articles on the Topic of SwaggerUI
You can find the documentation here.

Niklas Lang
I have been working as a machine learning engineer and software developer since 2020 and am passionate about the world of data, algorithms and software development. In addition to my work in the field, I teach at several German universities, including the IU International University of Applied Sciences and the Baden-Württemberg Cooperative State University, in the fields of data science, mathematics and business analytics.
My goal is to present complex topics such as statistics and machine learning in a way that makes them not only understandable, but also exciting and tangible. I combine practical experience from industry with sound theoretical foundations to prepare my students in the best possible way for the challenges of the data world.